Mes outils pour bloguer

Je maintiens une liste des articles à écrire, un jour. Celui que vous lisez actuellement est dans cette liste depuis des mois, des années peut-être. Parce que j’envisage d’améliorer ma façon de procéder, il m’a semblé que mettre à plat mon fonctionnement actuel allait m’aider à y voir plus clair. Un peu égoïste, je l’avoue, mais vous êtes quand même les bienvenus pour continuer la lecture.
Je ne pense pas avoir trouvé les outils idéaux pour écrire mes articles de blog. J’en ai essayé plusieurs et aucun ne me convient complètement. Ceux que j’utilise depuis plusieurs mois sont donc à ce jour, le meilleur compromis. J’ai essayé de les classer selon les différentes phases de l’écriture d’un article :
- Collecter les informations
- Écrire
- Traiter les images
- Publier
Collecter les informations
Depuis plusieurs années, j’utilise Evernote et je n’ai pour le moment pas trouvé mieux lorsqu’il s’agit de collecter des informations d’origines différentes ou d’enregistrer les premières idées d’un article. Evernote est disponible sur toutes les plateformes que j’utilise : OSX, iOS, mais aussi Windows. J’utilise énormément les fonctions d’enregistrement de page web depuis Safari, sous OSX depuis longtemps et désormais très facilement sous iOS depuis iOS8.
Sous iOS, j’utilise également de façon occasionnelle Drafts. Je peux lancer l’application très rapidement depuis le centre de notification et noter quelques mots pour plus tard. C’est pour moi une sorte de Inbox, le concept cher à la méthode GTD : un endroit où l’on peut mettre des idées ou des choses à traiter plus tard, l’important étant de pouvoir les noter rapidement pour ne pas les oublier. Par la suite, je vais pouvoir orienter ces notes depuis Drafts vers l’application de destination selon leur nature (Evernote ou Omnifocus par exemple).
Ecrire
J’utilise la notation Markdown depuis plusieurs années et j’ai essayé pas mal d’outils de traitement de texte sous iOS. Longtemps, Nebulous Notes a été mon préféré. Adossé à Dropbox, il me permettait de retrouver facilement mes textes sur le Mac. D’autres outils ont été passés au crible, mais n’ont jamais réussi à me convaincre complètement : Deadalus Touch et son concept de piles pourtant très innovant, Editorial trop puissant pour simplement écrire des articles de blog, etc.
C’est du côté du Mac que les choses étaient plus compliquées, car il n’existait pas réellement de traitement de texte basique adapté au Markdown qui me convenait. L’arrivée de Byword il y a quelques années a changé la donne. C’est encore aujourd’hui l’outil que j’utilise pour rédiger tous mes articles. Les versions iOS et OSX fonctionnent ensemble de façon transparente et terriblement efficace, grâce à iCloud. Je peux commencer un article sur une plateforme et le continuer sur une autre, le retrouvant là où je l’avais laissé. J’aime la simplicité et l’efficacité de cet outil. Sa façon de gérer le Markdown est parfaite : des raccourcis pour les balisages (très utile pour les liens ou les images par exemple) et un affichage estompé qui rend la composition et la lecture agréables. Les mises à jour sont fréquentes avec des nouveautés qui l’ont rendu encore plus adapté à ma pratique. Nous en parlerons un peu plus loin.
Byword intègre une prévisualisation du résultat du Markdown. À partir de cette prévisualisation, il est possible de récupérer le code HTML pour le coller directement dans l’éditeur de WordPress. Pour la prévisualisation, j’utilise parfois Marked 2 qui offre des fonctions supplémentaires intéressantes : validation des liens ou choix du rendu CSS pour coller au plus près du look final sur le blog.
Depuis quelques mois j’ai installé un logiciel de vérification de l’orthographe et de la grammaire. J’ai choisi Antidote 8, un investissement qui s’est vite révélé très utile. Même après une relecture assidue Antidote me révèle toujours quelques fautes qui m’ont échappé. Je n’ose d’ailleurs pas repasser à la moulinette les anciens articles publiés sans vérification. De plus, il offre des outils très intéressants d’analyse du texte, de la ponctuation, des répétitions, mais aussi des dictionnaires très complets (synonymes, champ lexical, co-occurrences). Je ne pourrais plus m’en passer.
Traiter les images
La plupart des images que j’utilise dans mes articles sont des photos personnelles. Comme vous le savez, je suis un fan de la première heure de Lightroom (j’ai commencé avec la première bêta disponible sous Windows – à l’époque, je n’avais pas encore été frappé par le machiavélisme marketing d’Apple – en 2006).
Lorsque j’ai besoin de copies d’écran, j’utilise Skitch sur le Mac comme sur iPhone ou iPad. C’est un outil simple, avec des fonctions d’annotation, de recadrage et de redimensionnement basiques, mais suffisantes. Son intégration à Evernote est un plus : il me permet de charger automatiquement toutes mes copies d’écran dans Evernote et donc d’en disposer sur toutes mes plateformes (bien plus efficace qu’un partage Airdrop).
Enfin pour les images qui nécessitent plus de traitement (ajout de texte, montage par exemple), Pixelmator permet de faire simplement et rapidement ces ajustements, remplacé de plus en plus souvent par Photoshop que je commence à apprivoiser un peu mieux.
Publier
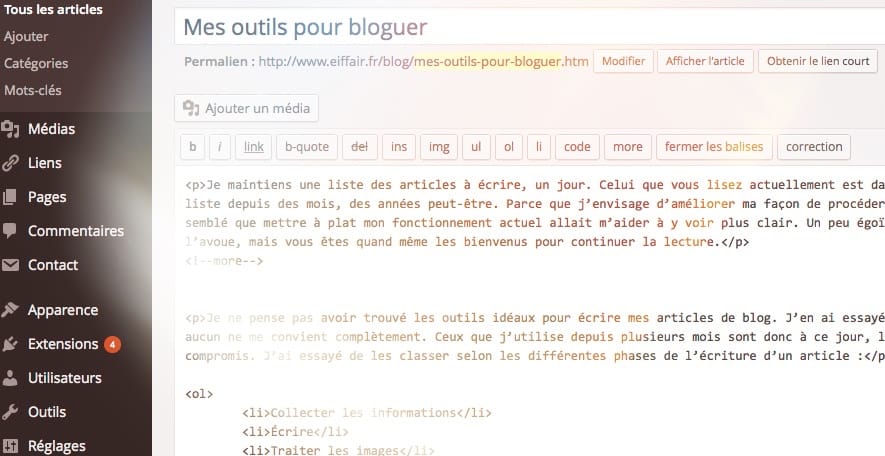
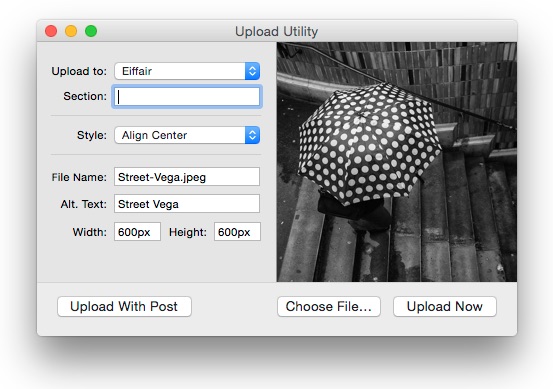
La publication sur le blog, sous WordPress, est de loin le maillon faible de mon flux. Évidemment, on peut tout faire sur l’interface de publication de WordPress, mais il faut avouer que l’éditeur d’articles est resté le parent pauvre de la plateforme malgré le dynamisme des évolutions qui sont apportées à WordPress. J’ai essayé d’utiliser MarsEdit, mais je n’ai jamais réussi à m’y faire complètement : un mélange d’ergonomie perfectible, de look un peu vieillot et de fonctionnalités mal implémentées qui me faisaient systématiquement terminer le travail dans l’éditeur en ligne de WordPress. Une position que je devrais peut-être revoir à la lecture de cet article DailyMacView qui explique comment on peut utiliser Byword comme éditeur de texte depuis MarsEdit. L’avantage de cette association est de bénéficier des fonctionnalités intéressantes de MarsEdit pour l’insertion des images et l’envoi en même temps que la publication de l’article. Il est vrai que MarsEdit est plutôt bien foutu pour la gestion des images :

Car en réalité c’est la gestion des images dans les articles qui me pose le plus de soucis. J’ai essayé différentes choses sans jamais trouver la solution idéale :
- le chargement en FTP des images, grâce à Transmit puis l’insertion du lien en Markdown. Avec l’aide de TextExpander j’avais réussi à automatiser la construction de l’URL (avec le mois et l’année dans le dossier wp-content). Tout cela était un peu compliqué sans compter que les images ainsi chargées n’étaient pas disponibles dans la bibliothèque Media de WordPress.
- l’envoi depuis Lightroom avec le plugin Dossier de Presse. L’avantage ici est d’avoir les images disponibles dans la bibliothèque, mais restait à gérer l’insertion des liens dans l’article.
Finalement, c’est à nouveau Byword, avec ses dernières évolutions, qui est venu à la rescousse. Deux fonctionnalités très intéressantes ont été ajoutées sur les versions iOS et Mac : la possibilité de publier les articles directement sur WordPress et la possibilité d’insérer des images.
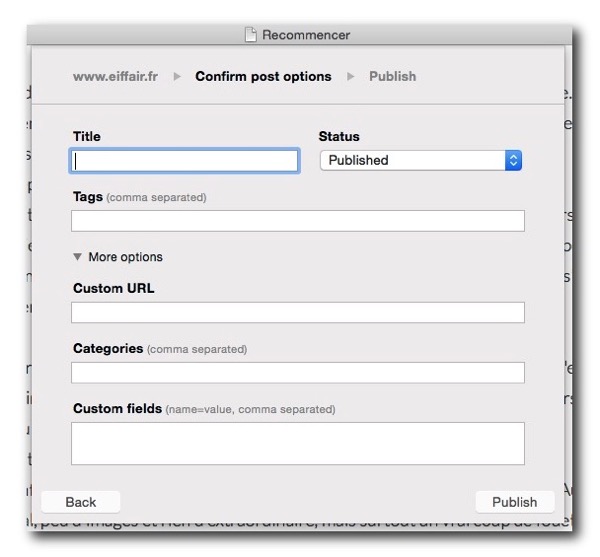
La publication sur WordPress s’effectue de façon très simple et fonctionne à merveille. Le texte écrit en Markdown est automatiquement converti en HTML avant envoi sur le blog. On peut indiquer la catégorie, les mots clés, et même des valeurs de champs personnalisées.

La possibilité d’insérer des images est aussi une grande nouveauté intéressante. Il suffit de glisser des images dans le texte pour les insérer et, cherry on the cake : ces images sont automatiquement envoyées à WordPress au moment de la publication.
Il faut quand même avouer que si j’utilise la publication depuis Byword, pour les images j’en suis resté à la méthode « manuelle » : les insérer dans l’article à postériori dans l’éditeur en ligne de WordPress. J’ai l’impression d’avoir plus de maîtrise sur la taille des images, leur positionnement, l’ajout de légendes, etc. De plus, Byword facilite ce travail en proposant de lancer l’éditeur en ligne de WordPress à l’issue de la publication.
La suite
Comme vous le voyez, après pas mal de bidouillages, je ne peux pas dire que j’ai trouvé la solution idéale. Cette solution je l’imagine avec ces caractéristiques :
- Markdown évidemment, avec prévisualisation.
- Disponible sur iOS et OSX avec synchronisation automatique.
- Possibilité d’insérer des images dans le texte, en précisant les options d’affichage (alignement, légende) et que ces images soient chargées avec l’article.
- Publication directement depuis l’éditeur avec saisie des informations de publication : catégorie, mots-clés, statut de l’article, zones personnalisées
Évidemment Byword n’est pas très loin de ça, mais nécessite encore de passer sur l’interface en ligne. Je vais tenter l’association Byword/MarsEdit, mais l’outil idéal dont je rêve est peut-être en train d’arriver : cet article a été entièrement écrit avec Ulysses III. Ma timeline Twitter en parlait depuis des mois ici et là, mais j’avais résisté jusqu’ici à tester de nouveaux outils (vous avez vu le nombre important dont je dispose déjà). Je découvre donc Ulysses depuis quelques jours et ces fonctionnalités m’impressionnent. Destiné avant tout à l’écriture pure et dure (fiction ou non), son potentiel pour en faire un outil de blogueur est là. Il ne lui manque plus que la possibilité de publier directement depuis l’éditeur, fonctionnalité promise par l’équipe qui développe Ulysses et qu’ils m’ont confirmée également :

Je pense que j’aurai l’occasion de revenir sur ce formidable outil et comment on peut l’utiliser en tant que blogueur. En attendant, si vous avez tenu jusqu’au bout de cet article quelque peu décousu (à l’image de mes bidouillages), vos avis et vos conseils sont les bienvenus.